○、參考文章:
- MDN SVG Tutorial:初學者必來的 MDN SVG 基礎教學
- SVG(Scalable Vector Graphics) 完整教學 31 天
- Openclipart. Since 2004, Now with 164417 clipart
- https://www.w3.org/TR/SVG/
- https://openclipart.org/download/329763/cartoon-bees.svg
一A、SVG矩形與文字:
一B、SVG圓形:
一C、SVG多邊形與折線:
一D、SVG直線:
一E、SVG內嵌影像:
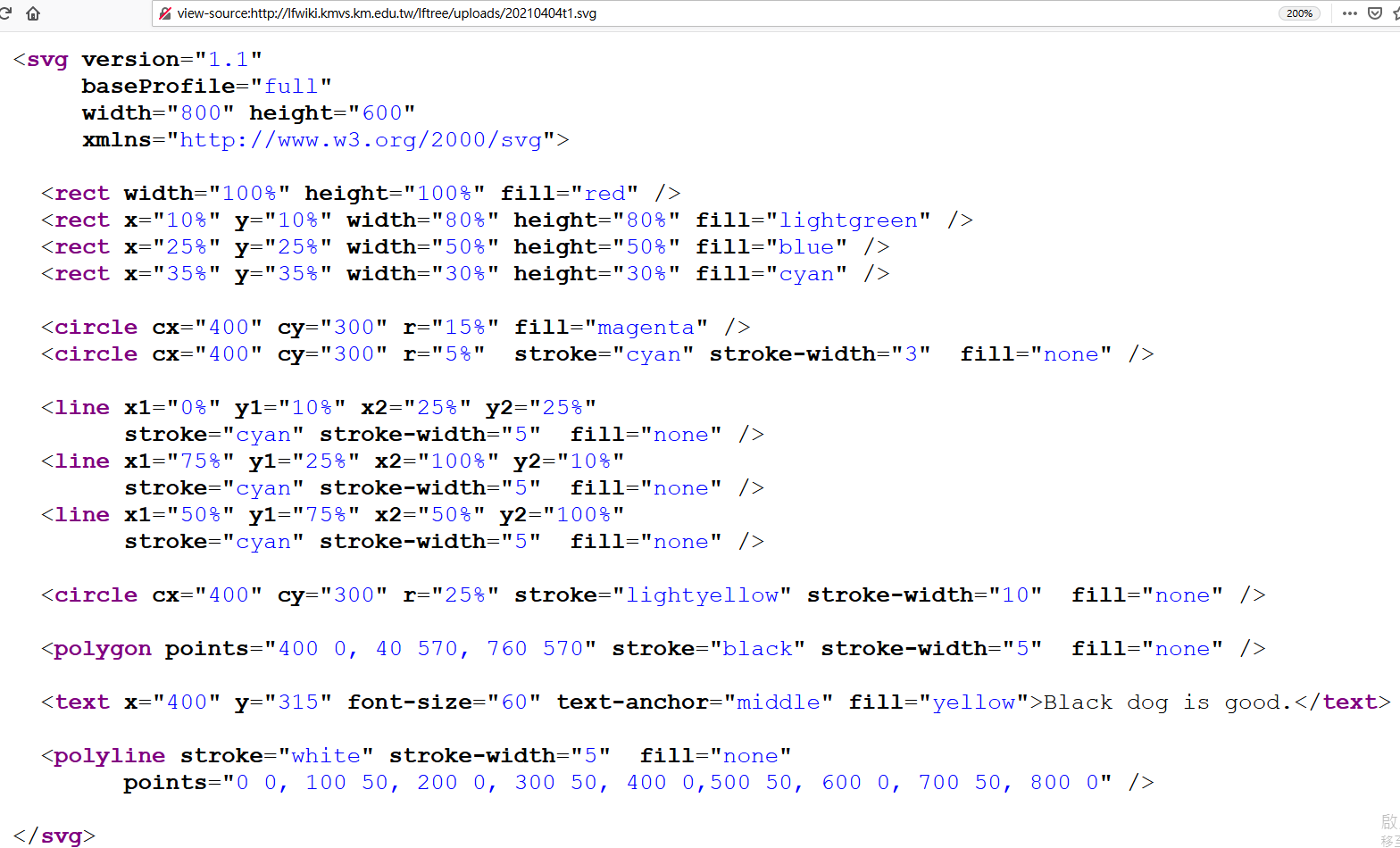
二a、用記事本輸入如下文字並存為t1.svg

二b、結果如下或如連結檔20210404t1.svg:
三、用記事本輸入如下如連結檔20210404t2.svg中的原始碼文字並存為t2.svg ,並用firefox開啟t2.svg結果如下:
四、用記事本輸入如下如連結檔20210404t3.svg中的原始碼文字並存為t3.svg ,並用firefox開啟t3.svg結果如下:
五、用記事本輸入如下如連結檔20210404t4.svg中的原始碼文字並存為t4.svg ,並用firefox開啟t4.svg結果如下: